Architecture
Hextech Friends uses two components:
- A relay server to enable clients to talk to each other
- A client to handle the connections to the LCU, as well as the user interface
Server
The server accepts connections as a websocket server, since Hextech Friends requires bidirectional communication. The server uses JSON to send data between client and server.
A sample protocol message looks like this:
{
"opCode": "registerLobbyTS",
"summonerName": "Cute Lux",
"level": 32,
"iconId": 1431,
"platform": "EUW"
}
Note
Each opcode ends either with TS or TC, which means to server or to client respectively
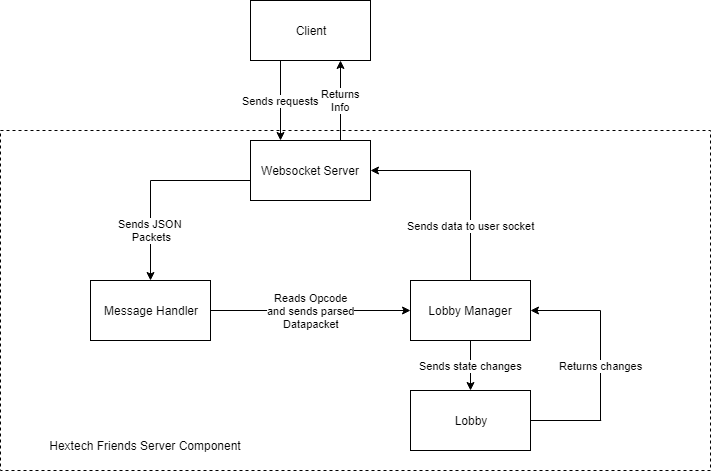
The server's message handler tries to parse the JSON message, accesses only the "opCode" and calls the respective function. After this, the called function parses the full JSON into a predefined model class, and sends everything to the LobbyManager. The lobby manager manages all tasks like creating a lobby, requesting to join the lobby, or leaving again and sends information to clients if needed.
To illustrate the above:

It's important to note here, that in some special cases the lobby doesn't return state to the lobby manager, but rather directly sends the information to the client via the websocket server. This happens for example in broadcast-packets like LobbyClosedTC (used to inform clients that the lobby owner closed the lobby).
Client
The client is built using Windows Presentation Framework (WPF).
The client uses only one window, but different views to display all data.
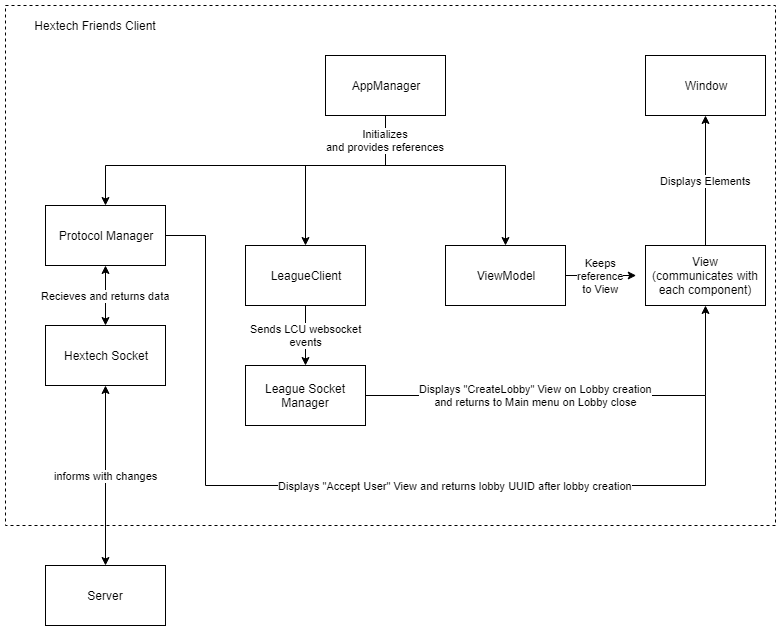
Every view is a usercomponent. The client initializes each view directly on application startup, and keeps a reference to them in ViewModel.
This type of architecture allows the client to switch back and forth between views without loosing state on them.
In addition to this, the client maintains a class connecting every part of the app, called AppManager. Using this, all views have direct access to each other, and have the possibility of storing information which can be accessed by other views and services.
Services (e.g. Hextech socket) are used for keeping the connection to the server, as well as to the LCU.
And again an illustration of the above:

Here it is important to note that every view interacts with the other components based on user input, but for readability of the flowchart, this is omitted here.
LCU Dataflow
The client itself is only able to connect to the LCU after it is already running, since it is meant as an extension to the LCU, and not to replace any functionality.
Hextech Friends connects to the LCU websocket to listen for lol-lobby/v2/lobby create and delete events, to switch to Hextech Friends CreateLobbyView, and to close lobbies.
Aside from that it uses lol-lobby/v2/lobby/invitations to invite summoners after they are accepted by the owner and lol-summoner/v1/current-summoner/ for both requesting to join a lobby and creating a lobby. This is needed to get the summoner name, summoner id and profile icon. Summoner name and profile icon are displayed in Hextech Friends. The summoner id is used to send the invitation via the League client after someone was accepted.